In the digital age, website speed is a critical factor in both user satisfaction and search engine optimization. We’ve gathered seven insights from SEO consultants and business owners, ranging from checking your image files to implementing lazy loading, to give you actionable strategies for optimizing your website’s performance.
- Check Your Image Files
- Eliminate Redirect Chains
- Minify CSS and JavaScript
- Balance Aesthetics and Functionality
- Use a Content Delivery Network (CDN)
- Implement Lazy Loading
Table of Contents
ToggleCheck Your Image Files
Nobody likes a slow-loading website. If your website takes longer than a few seconds to load, then it can cause a user to hit the back button and look elsewhere, which is devastating if you’re a business or rely on traffic to your website to earn a living.

Slow-loading websites can also affect ranking in the search engines. If a search engine spider struggles to crawl your website due to server response times, then you’re going to have problems from the get-go, with fewer webpages crawled and your site crawled less often. If a substantial number of users instantly hit the back button or exit the website, it can indicate the site isn’t relevant for that search term, which can impact where the site will rank in the results.
When a designer is creating a website, they mustn’t overlook the role images play in impacting a page’s size and speed. Unless transparency is required, most images on a website don’t need to be a PNG file. Instead, they can be saved as a smaller JPG file with the quality dialed down and RGB color mode activated. Assess the dimensions of the image and the placeholder on the site, and resize accordingly to serve an image that is sized more appropriately without having to resort to browser resizing. If using WordPress, you could also install a plugin to help with automatic compression of image files that are uploaded to the website.
Steph Andrusjak, Freelance SEO Consultant, SEO Steph
Eliminate Redirect Chains
Site speed is now considered a ranking factor, so you need to have this nailed down. One tip to optimize load times is to remove redirect chains on your website.
To get started, put your website into Screaming Frog and go to the Reports tab. From there, go to Redirects, then Redirect Chains so you can export all your data on redirect chains. Copy all the URLs that kick-start the redirect chains on your site to httpstatus.io, so you can see all the steps the redirect chains take, as well as the destination URL.
Finally, replace all the URLs that kick-start redirect chains with the destination URLs to solve this issue.
David Begazo, Owner, PRismatic SEO
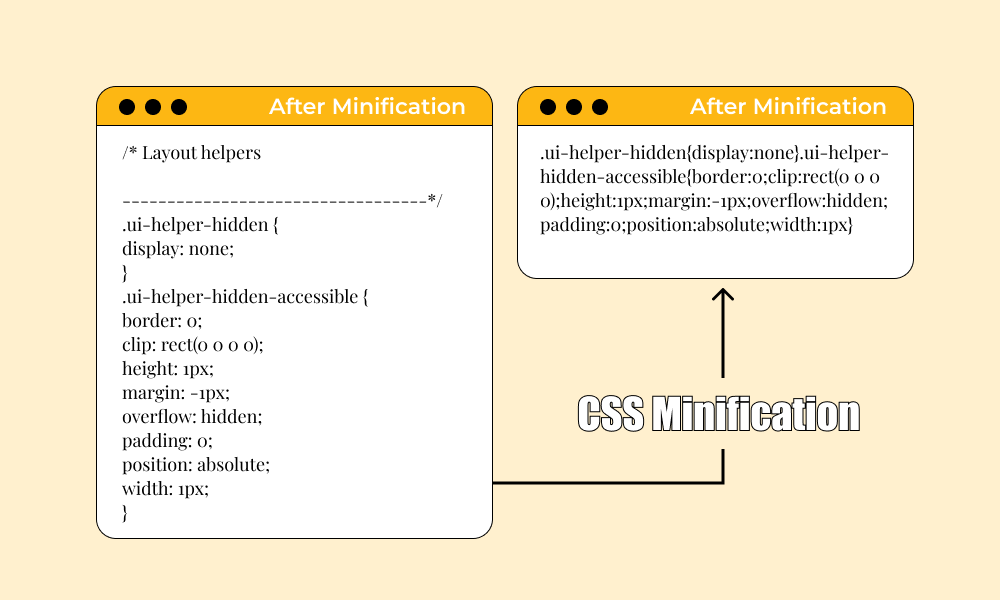
Minify CSS and JavaScript
I’ve been a user of WordPress for the past 13 years, ever since I embarked on my digital marketing journey. Over time, I’ve gained a deep understanding of how slow loading speed can adversely affect a website’s SEO, and vice versa.
To counter this issue, I have always used plugins. One of the fundamental tips consistently recommended by these plugins is to minify and combine CSS and JavaScript files.

Therefore, I highly recommend that designers integrate this strategy into their website design process to improve load times.
Syed Rayyan, Digital Marketing Strategist, Bizitron
Balance Aesthetics and Functionality
In today’s fast-paced digital realm, website speed is not merely a technical metric; it’s the heartbeat of user satisfaction. Through my experience, particularly with a project for Purplecloud IT, I’ve witnessed first-hand how pivotal load times are. Speed influences not only how users perceive a website but also its visibility on search engines like Google. They prioritize faster websites, understanding that users demand instant access to information and services.
One actionable strategy I employed involved the meticulous optimization of on-page elements, specifically animations. While visually appealing, animations can significantly inflate load times. For Purplecloud IT, we initially designed a dynamic, animation-rich user experience. However, our analytics indicated that these features, although engaging, were a bottleneck for performance, especially for users with poor internet connections.
By rigorously testing and eventually minimizing the use of heavy animations, we observed a dramatic improvement in site speed. This change contributed substantially to a surge in rankings for targeted keywords, such as “IT Support Cornwall.” It’s a testament to how optimizing load times can enhance both user satisfaction and SEO.
My advice to designers is to always strike a balance between aesthetic appeal and functionality. Tools like PageSpeed Insights by Google are invaluable in pinpointing performance issues and guiding optimizations. Remember, in the realm of digital experiences, speed is sovereign.
Chris Andrade, Founder, Pixelbricks Design
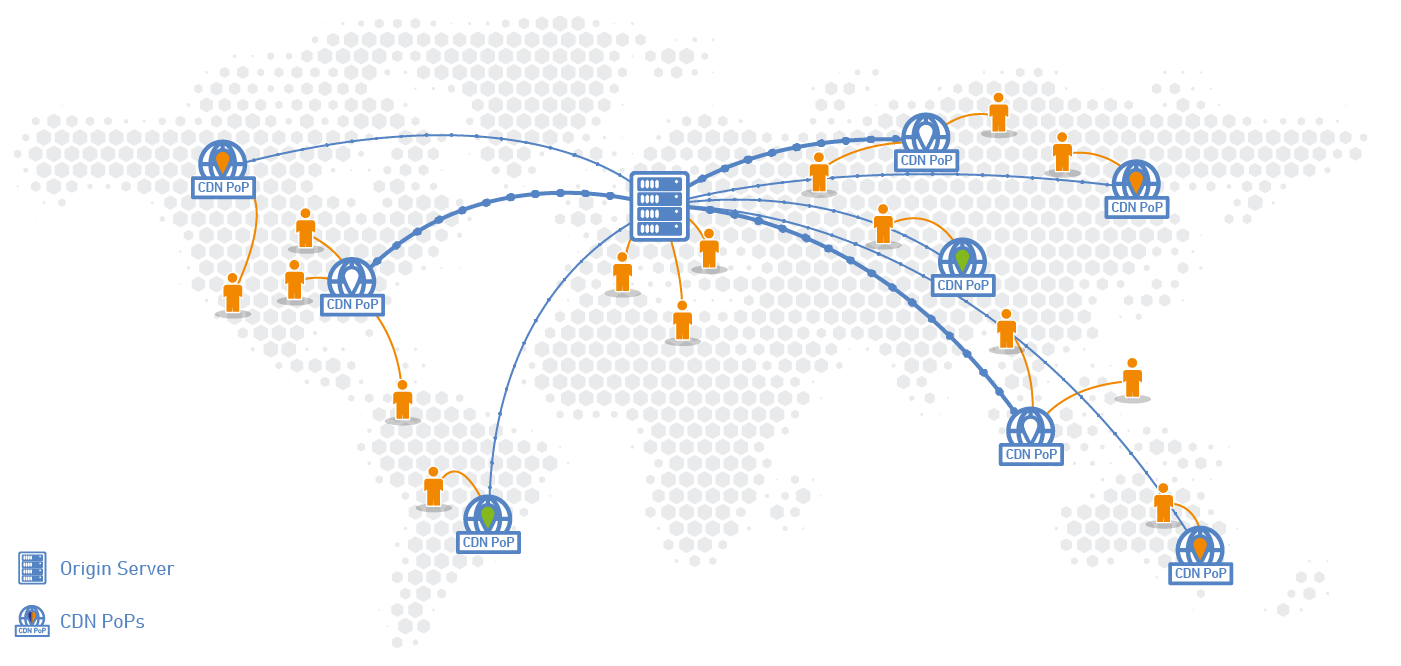
Use a Content Delivery Network (CDN)
In the digital ecosystem, website speed serves a dual role—enhancing user experience and acting as a critical SEO lever. A fast website creates a positive first impression, fostering trust and credibility with users. SEO-wise, speed is a signal to search engines that a website is well-maintained and user-centric, factors that are crucial for ranking. At our company, optimizing website speed is a holistic part of our strategy, reflecting our dedication to creating exceptional digital experiences that resonate with users and search engines alike.

Implementing a Content Delivery Network (CDN) is a powerful strategy for reducing load times. A CDN distributes your site’s static files across a network of servers globally, allowing users to download content from the server closest to them, thereby reducing load times. This geographical distribution of content not only speeds up access for users around the world but also reduces the load on any single server, enhancing site stability during traffic surges. Leveraging CDNs is part of our arsenal in delivering lightning-fast digital experiences.
Marc Bishop, Director, Wytlabs
Implement Lazy Loading
At Digital Web Solutions, we’ve always placed a premium on website speed, understanding its critical role in both user satisfaction and SEO rankings. From my experience, a swift-loading website not only retains visitors but also significantly boosts a site’s visibility on search engines. Google has made it clear: speed is a key ranking factor. It’s about providing users with the information they need, when they need it, without the frustration of waiting.

One strategy that has been particularly effective for us is the implementation of lazy loading. This technique ensures that images and content below the fold load only when the user scrolls down to them, rather than all at once. It’s a game-changer for enhancing page speed and, by extension, user experience.
By focusing on this single aspect of web design, we’ve been able to noticeably improve our clients’ site performance metrics, leading to better engagement, lower bounce rates, and improved rankings on search engine results pages. It’s a testament to how optimizing load times can yield significant benefits across the board.
Vaibhav Kakkar, CEO, Digital Web Solutions